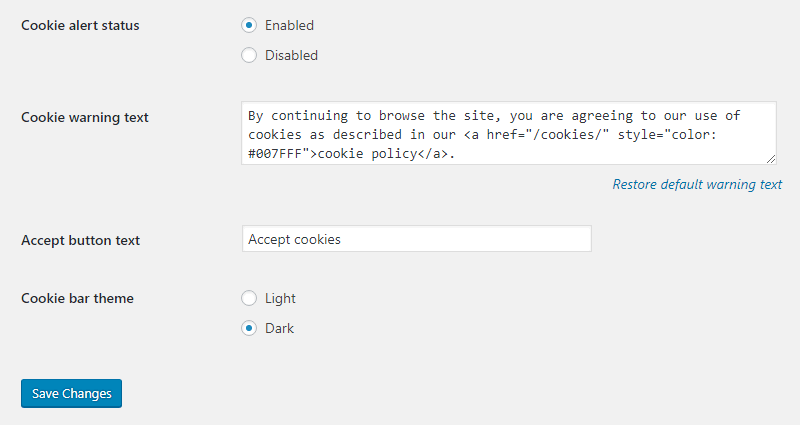
Machete’s cookie bar is simple on purpose, by default it only allows to enable or disable it, change the text and choose between a light or a dark skin. You can access it on the side menu of WordPress admin sidebar clicking on Machete > Cookie Law

But I want to customize my cookie bar!
Don’t worry, I said it was made simple on purpose. The generated code is really simple to make it easy to customize. When you hit the “Save Changes” button, your configuration is saved to database and a small file is written to /wp-content/uploads/machete If you ignore the javascript and the CSS of that file, this is what you have left:
<div id="machete_cookie_container">
<div id="machete_cookie_bar">
<a id="machete_accept_cookie_btn">Accept cookies</a> By continuing to browse the site, you are agreeing to our use of cookies as described in our <a href="/cookies/" style="color: #007FFF">cookie policy</a>.
</div>
</div>As you can see, it’s just a container, #machete_cookie_container, and a inner box, #machete_cookie_bar
Let’s use Machete’s Analytics and Custom Code Module to inyect some custom CSS to it!
The process goes like this:
- On the side menu of WordPress admin sidebar click on Machete > Analytics & Code
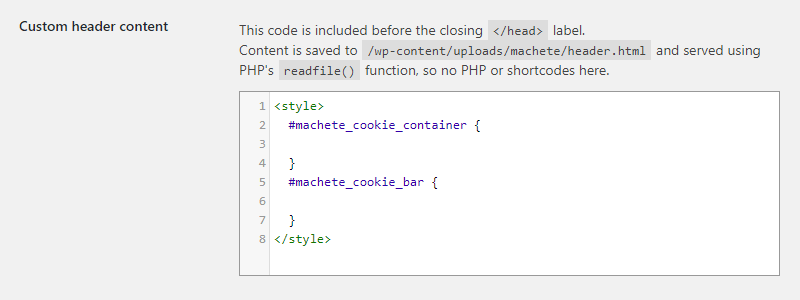
- Add a new <style> block to the Custom header content text area
- Add CSS selectors for each of the HTML elements of the cookie bar
- Add your custom CSS rules for each element (as you might be overriding previous selectors, yo will need to use !important sometimes)
Once you have finished step 3, your custom header content text area will look like this:

Here is a code sample for making a dark themed cookie bar full-width width a 90% opacity back background and white text:
<style>
#machete_cookie_container {
background-color: #000;
background-color: rgba(0,0,0,0.9);
}
#machete_cookie_bar {
margin-bottom: 0 !important;
border-width: 0 !important;
background: transparent !important;
color: #fff !important;
}
</style>
